E-Card App Design Project📱
Designing an iOS app that is accessible and user friendly for older populations to create e-cards.
My Role: UX Designer
Responsibilities: User Research, Interaction Design, UI Design
Work Setting: Team of 3 other UX designers
Project Timeline: 10 Weeks
Tools: Figma
Overview
Why design an E-Card App?
As a UX designer, my decision to design an e-card app was driven by a passion for making technology accessible and meaningful for all age groups.
During one of my UX Design college courses, we were challenged to design our own website/app that we would be passionate about.
At this time it was right at the beginning of COVID-19 and only being able to meet up through Zoom.
Even though we could see each others’ faces through a screen, the connection just didn’t feel the same and it was hard not to feel lonely.
As difficult as it was for us, we discussed how we couldn’t even imagine how difficult it could be for our grandparents and other older relatives who never really used technology and are forced to depend on it now.
A lot of our grandparents have trouble expressing themselves through technology let alone using them in general.
As our team thought about how we could possibly make it easier for non-digital natives to use technology for communication and connection, we thought about creating a user friendly e-card app with essential accessibility functions.
Problem
Many older individuals often feel disconnected from loved ones, especially if they’re not familiar with the latest digital tools.
Traditional greeting cards can sometimes be limited by physical constraints, making it challenging for seniors to express their sentiments easily. Additionally, E-cards can feel inauthentic, as there can be constraints to creativity with a limitation of creative features and tools.
Goal
By designing an e-card app tailored to their needs, I hoped to enrich their lives and strengthen their relationships, proving that technology can be a powerful tool for connection, regardless of age.
Initial Research
Competitive Analysis
I analyzed existing e-card apps to identify strengths and weaknesses, noting features that resonated with users and areas for improvement. This competitive analysis informed my team’s design direction and highlighted opportunities for differentiation.
Main Takeaways
Variety of templates for multiple purposes and occasions
There should not be an overwhelming amount of personalization options
Simple integration with other widely used social media platforms such as Facebook so users know when important events are coming up
Affordable price ranges for the service
Interface easy to navigate from the perspective of older users
Reflection
Performing a competitive analysis is a crucial part of the design process because it helps us realize what has worked before, what hasn’t worked, and different market gaps we can capitalize on while looking at the problem we’re trying to solve.
At first, we only looked at other e-card or card sending platforms. Since our idea isn’t entirely new or revolutionary, this helped us identify what other products are trying to do so we can ensure our solution is valuable and not a repeat.
User Interviews
Quotes
“I have bad eyesight, so I have to squint to see the words sometimes on the website because sometimes the words are too small or written in a fancy font.” (Participant A)
“I’ve never tried to use social media and none of my other friends use social media.” (Participant B)
“I actually used the e-card website Evite one time to give my son a birthday card. But it was pretty hard to navigate so I didn’t end up using it again.” (Participant C)
To get a better understanding of the user experience through the users' eyes we conducted several user interviews with non-digital natives; people with less technology experience. The age range of our participants ended up being from age 60 to 85 years old.
Research Questions:
Have the users’ used e-card websites and apps before? If so, what are the users’ experiences with e-cards and e-card websites/ apps?
What are the main pain points in the users’ experience with e-card apps and websites?
Main Findings
Text on the website needed to be bigger and font needed to be more readable. Since our target audience is older people and visual impairment issues are more common among older generations, it’s extremely essential to make the words on a website easy to read and understand.
Website needs to be designed in a way that is easy to navigate for people will little technology interaction experience
Social media integration is not a super necessary component for these websites.
User Persona Analysis
By seeing that a variety of our participants shared similar goals and frustrations, we decided to group these together into primary, secondary, and tertiary personas. We took into account different technological aptitudes and goals. These personas helped us identify more pain points in the user journey.
Main Findings
Users would like current E-card websites and apps to be more personalized and less generic to be able to show their personality and authenticity.
Users with limited technological experience and no social media presence aren’t familiar with social media and wouldn’t benefit from a share feature that was strictly a social media integration.
For younger non digital natives, they primarily want to reach out to friends and family that aren’t necessarily on social media or can be reached with a simple mailing address.
UX Design Recommendations
Must Have
Personalize users’ experience through a wide selection of audio, card designs, and stickers
Big, bold, and basic text fonts to accommodate users with visual impairments
Should Have
Wide selection of share features outside of solely social media sharing
Increase navigation usability to ensure users achieve their tasks
Nice to Have
Implement more UX laws in the design of the website to make the website a lot more user friendly for older people who don’t have a lot of experience with technology
Iterative Design & User Testing
Our team produced sketches, low-fidelity prototype, mid-fidelity prototype, and high fidelity prototype during our iterative design process. Each one of us sketched a user scenario by ourselves, and shared with the rest of the group. We conducted user testing at each stage to learn how to evolve our design in a user-informed way.
Sketches
During the early stages of brainstorming and initial sketching we focused more on a desktop rather than mobile design. However once we started making paper prototypes and beyond in the design process, we focused on designing for a mobile app.
Our team observed that with paper prototypes users easily completed the task. This may be a result of the prototype being so easy to navigate as a result of minimal choices and clear direction.
Low-Fidelity Wireframes
From the paper prototype to the wireframes we didn’t make too many changes, but we focused more on improving the navigation bar and making the overall design look more polished.
Mid-Fidelity Wireframes
From the Low-Fidelity wireframes to the Mid-Fidelity wireframes, we moved the navigation bar from the top of the page to the bottom of the page. This matches industry standard and users are more likely to be familiar with navigation bars on the bottom of a mobile page.
High Fidelity Wireframes
Based on findings from user testing of the mid fidelity prototype and our own observations, we decided on the following changes:
Minimize the size of icons on the navigation bar
Changed the color scheme to a more minimalistic modern aesthetic.
Follow Fitts’ Law and have big touch targets to increases target accuracy
Add simple, large font and the option the record audio messages aims to assist those with vision impairments.
User Testing
Our multiple rounds of user testing showed that the e-card app was well received, but could be improved by adding more navigation and features for those who have the desire to express their creativity.
Users also met a fork in the road when choosing whether to add music, gift cards or edit text. This strongly suggested that they were overwhelmed with choices and needed more guidance.
Major Design Changes
Getting rid of Evite feature
Initially we intended to have the option to create electronic invitations (evites) and cards. Though when we considered scope and the focus of gratitude, we decided to shift our focus to cards only. Having both evites and custom cards in one platform could overwhelm users, which is what motivated us to choose to focus on the create card feature.
Creating a mobile app
At the beginning of the project, we thought to make a website because we assumed our target population would prefer desktops. When it came time to make wireframes, we needed to decide whether we were designing an app or a website.
After considering that our users often have their phone with them and that the design prompt was to design for gratitude, we decided to go with a mobile app. We realized it’d be more intuitive to get a daily notification from our app and then be prompted to show gratitude.
In interviews and user evaluations, our team learned that the user group is most comfortable with mobile applications, which had an impact on our decision to create a mobile application rather than a website.
Final Design User Flows
Searching Templates
The User Flow starts off at the app’s main page. One clicking the ‘Get started’ Button, the user will be led to the Homepage. The User will have to click on the discover icon to be led to the Discover page where they will be able to find templates for the card.
Creating a Card from Scratch
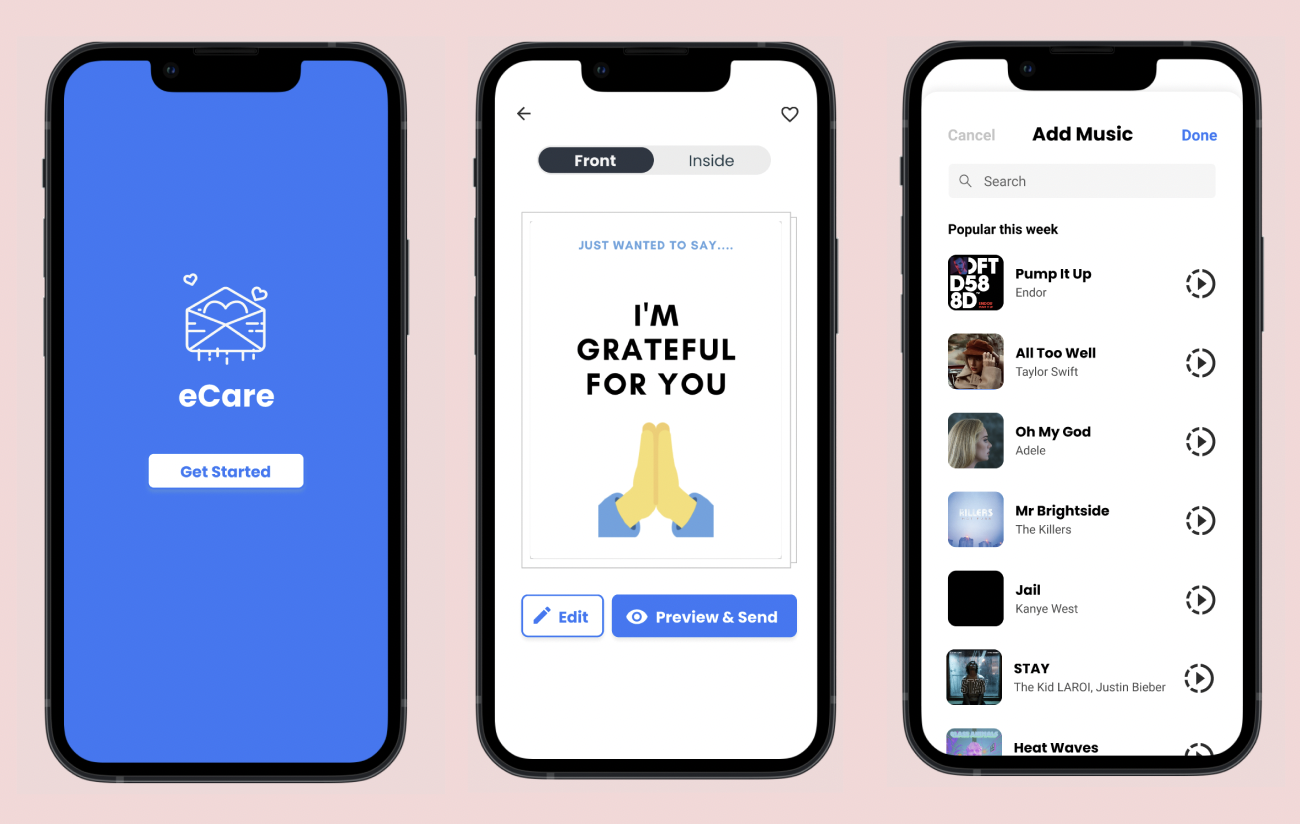
Once clicking the ‘Get Started’ Button, the user will be led to the Home page. In order to customize, the user can edit text and preview the card when completed. After clicking the edit button, the user can edit text and add media on the edit card screen. Once the user has finished editing the card, the user can go back to editing the card or preview and send the card. After clicking the ‘Preview and Send’ button, the user can immediately send their card or schedule send it for later.
Key Takeaways / Reflection
This project ended up being an exciting and transformative experience that allowed me to apply theoretical knowledge in a practical setting.
What really helped us complete this project in a productive, timely matter was our shared passion for increasing technological accessibility for non digital natives. After speaking with non digital natives during our user interviews, we really empathized with the struggles non digital natives face in an increasingly technological world
This made it evident that it is important as a UX Designer to remember the purpose of why we started a project in the first place
Documentation proved to be extremely important
Maintaining a design system and style guide for our high fidedlity prototype ensured consistency and helped us save a lot of time when making additional design changes after user testing
Keeping clear documentation of design decisions, user research findings, and feedback to reference later was very important because it allowed us to answer others’ questions about our project and where its going